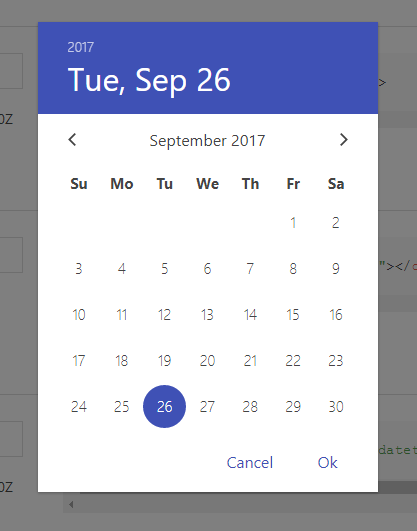
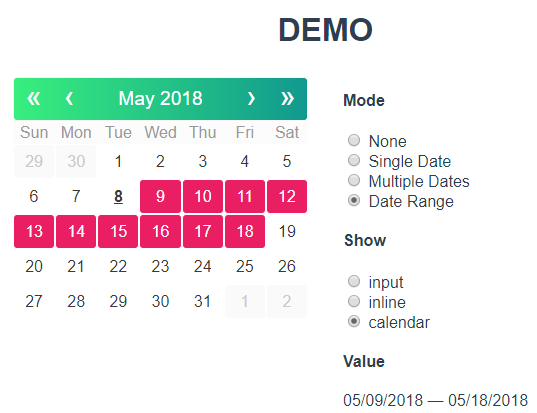
Vue.js的微型多功能日期选择器 – vue-mini-calendar

Vue.js应用程序的小型多功能日历和日期选择器。
用法
<template>
<div>
<vueMiniCalendar v-model="date" :config="config"/>
</div>
</template>
<script>
import vueMiniCalendar from 'vue-mini-calendar'
export default {
components: {
vueMiniCalendar
},
data () {
return {
date: new Date(),
config: {
mode: 'range',
rangeSeparator: ' — ',
multipleSeparator: ', ',
format: 'dd.MM.yyyy',
firstDayOfWeek: 1,
weekDays: ['Sunday', 'Monday', 'Tuesday', 'Wednesday', 'Thursday', 'Friday', 'Saturday'],
months: ['January', 'February', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December'],
show: 'calendar'
}
}
}
}
</script>