MooTools
a compact javascript framework
MooTools Core v1.4.5
Core
Browser
Slick
新手指点
学习及调试方法
本文档为Mootools 1.4.5官方翻译文档,Mootools对大部分浏览器原生对象做了扩展,所以使用Mootools与使用原生javascript对象相似,下面说下javascript/mootools的简单学习调试方法:
javascript及其框架的学习还是比较简单的,不用配置环境,有个浏览器就能写javascript代码.
但为了提高学习和开发的效率,建议使用Chrome浏览器或Firefox浏览器+firebug插件.学会了调试学习javascript基本就像顺手推舟一样简单了.
下面有将用Chrome做个简单调试说明.
打开开发工具
有两种常方法- 按F12(Windows).
- 在想要查看的元素上右键->审查元素,然后审查元素在开发工具中高亮显示,如下图:


开发工具面板说明

- Elements 树形展示DOM文档结构.
- Network 查看此页面内的所有http请求(注:必须先打开开发工具才能看到请求,如果文档加载完成后才打开开发工具请刷新页面) 此功能在开发中非常有用,常用来分析ajax请求与响应是否一至.
- Sources 资源选项,可以查看此文档下的所有资源,如html文件,css文件,javascript文件,图片等.
- Console 控制台这也是你学习Javascript及框架应该用的最多的功能,下文详细介绍.
- 其它功能自己去探索.
控制台的使用
控制台可以打印出javascript错误信息,也可以直接在里面运行javascript代码,代码的运行环境为javascript的全局环境. 可以在控制台访问到全局变量,这一点对学习Mootools和javascript很有用.以下将截图介绍(引站点所以页面已引入Mootools框架).
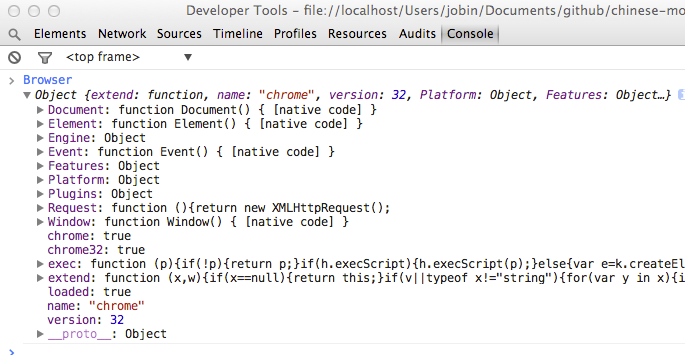
- 打印Mootools的Browser对象,打印一个变量有两种方法:使用浏览器的原生方法console.log(变量名),另直接输入变量名.第二种较简便,所以我们下文全部使用第二种方式.

从上图可以明了的看出Browser对象中有哪些东西,所以框架的有些用法不用看文档,打印一下对象信息基本就了解怎么用了.
- 设置或修改一个变量

图片已可解释一切,我也不再累赘.
对初学者的建议
- 在看文档时打开控制台,边看文档边在控制台运行文档里的示例.
- 译者水平有限,如果不明白的地方可去官方参考英文文档,不要放弃英文.
图书推荐
- <<javascript高级程序设计>>很薄,花几天时间就能看完,入门推荐.
- <<javascript权威指南>>这个是Javascript的圣经了,非常厚,内容非常详细,建议当成工具书用.
copyright ©2006-2014 Valerio Proietti , translate by Jobin Sun