最新版的 Chrome 85 增加了一个能力,给元素加一句 CSS,就可以让整个页面的渲染时长从 232ms 缩短到 30ms,大大提升了网页性能,含复杂模块的页面尤为有效,下面了解下这个特性 content-visibility。
通过跳过屏幕外的内容渲染来缩短初始加载时间
在Chromium 85中,content-visibility属性可能是在提高页面加载性能方面最具影响力的新CSS属性之一。因为content-visibility可跳过不在屏幕上的内容渲染,包括布局和渲染,直到真正需要布局渲染的时候为止。所以利用它可以使初始用户加载速度更快,还能与屏幕上的内容进行更快的交互。

在上面这个demo中,使用content-visibility: auto属性可使分块的内容区域的初始加载性能提高7倍。请阅读下面更多信息。
浏览器支持
content-visibility依赖于css Containement Spec中的原语(primitives)。虽然截止到目前只有Chromium 85中支持content-visibility属性(and deemed “worth prototyping” for Firefox),但是大多数现代浏览器均支持Containement Spec。
CSS Containment
CSS Containment 规范的主要目的是,在页面渲染的过程中通过忽略文档中的某些子树来提高页面的渲染性能。
当容器的内容发生变化时,浏览器考虑到其他元素可能也会发生变化,于是就会去检查页面中所有的元素。一直以来浏览器都是这么做的,大家都习以为常了。但是从另一方面说,开发者很清楚当前修改的元素是否独立、是否影响其他元素。因此如果开发者能把这个信息通过 CSS 告诉浏览器,那么浏览器就不需要再去考虑其他元素了,这将是非常完美的事情。CSS Containment 模块中提供的 contain 属性就为我们提供了这种能力。
css contain 有四个属性可以以空格分割的方式组合在一起,而每一个属性又可以单独可用。
- size: 表示元素盒子的大小是独立于其内容,也就是说在计算该元素盒子大小的时候是会忽略其子元素
- layout: 该值表示元素的内部布局不受外部的任何影响,同时该元素以及其内容也不会影响到上级
- style: 声明那些同时会影响这个元素和其子孙元素的属性,都在这个元素的包含范围内
- paint: 声明这个元素的子孙节点不会在它边缘外显示。如果一个元素在视窗外或因其他原因导致不可见,则同样保证它的子孙节点不会被显示。
设置content-visibility 跳过渲染
一般很难清楚明白使用哪个contain属性,因为只有在指定了适当的值后,浏览器才开始优化。你可以使用这些值来验证最有效的方法,也可以使用content-visibility的CSS属性来自动应用所用的容量。content-visibility可确保你以开发人员最小的成本来获得浏览器最大的性能提升。
content-visibility属性接受多个值,但是auto是可立即提高性能的属性。一个具有content-visibility: auto属性的元素可以获得布局、样式和绘制的限制(区域)。如果该元素不在屏幕上(并且与用户无关,则相关元素将是在其子树中具有焦点或已选择的元素),它也会获得大小限制(containment)(并且停止绘制和对其内容进行命中测试)。
这意味着什么呢?简而言之,如果元素不在屏幕上,这不会渲染其后代。浏览器在不考虑元素任何内容的情况下确定元素的大小,在此处则跳过大多数渲染(例如元素子树的样式和布局)。
当元素接近视口时,浏览器不再增加大小限制,而是开始绘制并命中测试元素的内容。这使得渲染工作能够及时被用户看到。
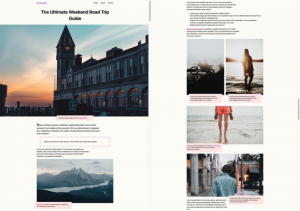
例子:旅游博客
travel_blog.mp4
在此示例中,我们将旅行博客的基线设置在右侧,并将content-visibility:auto应用于左侧的分块区域。结果显示,在初始页面加载时,渲染时间从232ms变为30ms。
一般旅游博客都会包含一些图片和一些描述性的文字故事。这是典型浏览器导航到旅行博客时发生的情况:
- 页面的部分内容以及任何所需的资源都从网络下载
- 浏览器的样式和布局页面的所有内容,而无需考虑该内容是否对用户可见
- 浏览器返回到步骤1,直到下载了所有页面和资源
在步骤2中,浏览器处理所有内容以查找可能已更改的内容。它会更新任何新元素的样式和布局,以及由于新更新而可能发生移动的元素。这是渲染工作。这需要时间。

demo: https://codepen.io/una/pen/rNxEWLo点击预览
现在考虑一下,如果将content-visibility: auto设置在博客上每个单独的故事上会发生什么呢?一般是相同的循环:浏览器下载并呈现大块的内容。但是,不同之处则是步骤2的工作量。
借助content-visibility,他将设置样式和布局用户当前可见的所有内容(他们在屏幕可视区域内)。但是,当处理完全不在屏幕上的内容使,浏览器将跳过渲染工作,仅样式化和布局元素框本身。
加载页面的性能好像它只包含完整的屏幕上的内容以及每个非屏幕上的内容的空白框。这样的效果看起来要好的多,其可以将加载的渲染成本降低50%或更多。在我们的示例中,我们看到渲染的时间从232ms提升到了30ms,性能提升了7倍。
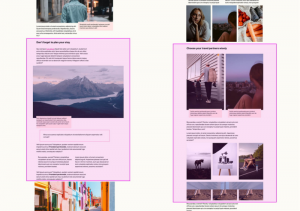
为了获得这些好处,您需要做什么工作?首先,我们将内容分成几部分:

Example of chunking content into sections with the story class applied, to receive content-visibility: auto. See Demo on Codepen点击预览
然后,我们将以下样式规则应用于这些部分:
.story { content-visibility: auto; contain-intrinsic-size: 1000px; /* Explained in the next section. */ }
注意:随着内容移入和移出可见性,它将根据需要开始和停止绘制。但是,这并不意味着浏览器将不得不一次又一次地渲染和重新渲染相同的内容,因为在可能的情况下会保存渲染工作。
使用contain-intrinsic-size指定元素的自然大小
为了实现content-visibility的潜在好处,浏览器需要应用大小限制,以确保内容的呈现结果不会被任何方式影响元素的大小。这意味着该元素将布局为好像是空的。如果元素没有在常规块布局中指定的高度,则其高度为0。
这可能不是理想的,因为滚动条的大小会发生变化,这取决于每个具有非零高度的内容。
值得庆幸的是,CSS提供了另一个属性contains-intrinsic-size,如果元素受大小限制影响,它可以有效地指定元素的自然大小。在我们的示例中,我们将其设置为1000px,作为对这些部分的高度和宽度的估计。
这意味着它好像有一个“内在大小”尺寸的子项一样进行布局,从而确保未调整大小的div仍然占据空间。contains-intrinsic-size用作占位符大小,而不是呈现的内容。
隐藏内容设置content-visibility: hidden
如果想要利用缓存绘制状态的优点,使内容不显示在屏幕上而又不绘制它怎么办?使用content-visibility: hidden.
content-visibility:hidden属性为您提供未渲染内容和缓存的渲染状态的所有相同好处,如content-visibility:auto does off-screen。但是,与auto不同,它不会自动开始在屏幕上渲染。
这给了您更多的控制权,使您可以隐藏元素的内容并稍后快速取消隐藏它们。
将其与其他隐藏元素内容的常见方式进行比较:
- display:none:隐藏元素并破坏其渲染状态。这意味着取消隐藏元素与渲染具有相同内容的新元素一样昂贵。
- visibility:hidden:隐藏元素并保持其渲染状态。这并不能真正从文档中删除该元素,因为它(及其子树)仍占据页面上的几何空间,并且仍然可以单击。它也可以在需要时随时更新渲染状态,即使隐藏也是如此。
另一方面,content-visibility:hidden隐藏元素,同时保留其呈现状态,因此,如果需要进行任何更改,则仅在再次显示元素时才会发生更改(即content-visibility:hidden属性已移除)。
content-visibility:hidden的一些很好用例:实现高级虚拟滚动条和测量布局。
结论:
content-visibility和CSS Containment Spec意味着您的CSS文件将获得一些令人兴奋的性能提升。有关这些属性的更多信息,请参考:
- The CSS Containment Spec
- MDN Docs on CSS Containment
- CSSWG Drafts
翻译原文:https://web.dev/content-visibility/