元素渲染
元素(Elements) 是 React 应用中最小的构建块(building blocks) 。
一个元素用于描述你在将在屏幕上看到的内容:
const element = <h1>Hello, world</h1>;不同于浏览器的 DOM 元素, React 元素是普通的对象,非常容易创建。React DOM 会负责更新 DOM ,以匹配React元素(愚人码头注:DOM元素与React元素保持一致)。
Note:
有人可能会将元素与更广为人知的 “组件(Components)” 概念相混淆。我们将在下一节介绍组件。元素是构成组件的”材料”, 所以我们建议你看完本节再进入下一节。
渲染一个元素到 DOM
我们假设你的 HTML 文件中的什么地方有这么一个<div>:
<div id="root"></div>我们称这个是一个 “root” DOM 节点,因为该节点内的所有内容都由 React DOM 管理。
单纯用 React 构建的应用程序通常只有一个单独的 根 DOM 节点。但如果你要把 React 整合进现有的 app 中 ,那你可能会有多个相互独立的 root DOM节点。
要渲染一个 React 元素到一个 root DOM 节点,把它们传递给 ReactDOM.render() 方法:
const element = <h1>Hello, world</h1>;
ReactDOM.render(element, document.getElementById('root'));上面代码会在页面上显示 “Hello, world” 。
更新已渲染的元素
React 元素是 不可突变(immutable) 的. 一旦你创建了一个元素, 就不能再修改其子元素或任何属性。一个元素就像电影里的一帧: 它表示在某一特定时间点的 UI 。
就我们所知, 更新 UI 的唯一方法是创建一个新的元素, 并将其传入 ReactDOM.render() 方法.
思考以下时钟例子:
function tick() {
const element = (
<div>
<h1>Hello, world!</h1>
<h2>It is {new Date().toLocaleTimeString()}.</h2>
</div>
);
ReactDOM.render(element, document.getElementById('root'));
}
setInterval(tick, 1000);以上代码每隔 1 秒, 就会通过 setInterval() 回调 ReactDOM.render() 方法来重新渲染元素。
注意:
实际上,大多数 React 应用只会调用
ReactDOM.render()一次。在接下来的章节中,我们将学习如何将这些代码封装到有状态的组件中。我们建议您不要跳过任何一节,因为每一节之间都是彼此有联系的。
React 只更新必需要更新的部分
React DOM 会将元素及其子元素与之前版本逐一对比, 并只对有必要更新的 DOM 进行更新, 以达到 DOM 所需的状态。
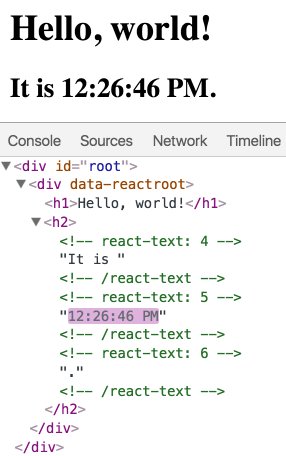
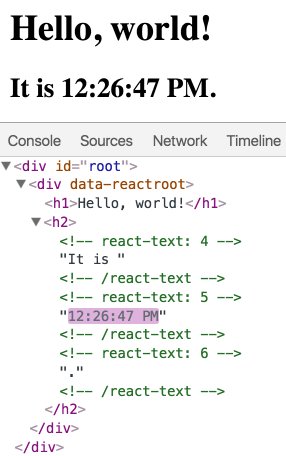
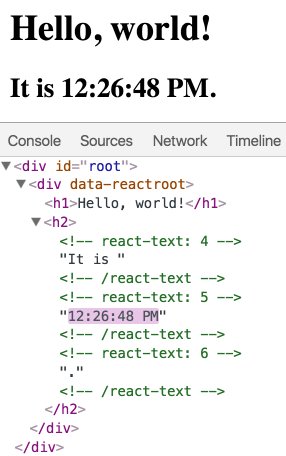
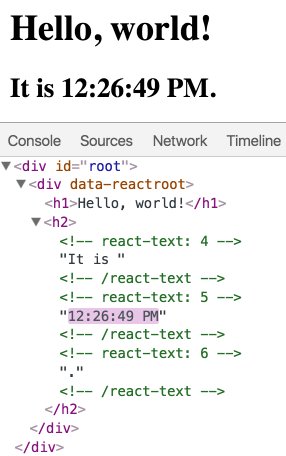
你可以用浏览器工具对 上一个例子 进行检查来验证这一点:

即使我们我们每隔 1 秒都重建了整个元素, 但实际上 React DOM 只更新了修改过的文本节点.
在我们的经验中, 关注每个时间点UI的表现, 而不是关注随着时间不断更新UI的状态, 可以减少很多奇怪的 bug 。